お使いのプラグインがMulti-Frame Readyか調べる方法
こんにちは、サメDです。
本日はいよいよ公開された『AfterEffects 22.0』で公式実装となったマルチフレームレンダリング。
β版時代はあまり騒がれていなかったような感じでしたが、2022版で正式実装された途端に話題になりましたね。
「早くなった!」と喜ぶ人や逆に「プレビューを待たされることになっていまいち…」なんて人も様々ですが、このバージョンがAfterEffectsにとって大きな節目となりそうな予感がしています。
そこで今回は、各プラグインにおけるマルチフレームレンダリングの対応状況について、確認する方法を解説していきます。


方法01:Adobe公式の対応表をチェックする
Adobe公式サイトには、現在のサードパーティプラグインがマルチフレームレンダリングに対応しているかどうかを掲載してくれています。
(2022年11月1日現在、FxFactory / Red Giant / RE:Vision Effects / Boris FX の各種エフェクトが対応しているかの掲載がありました。)
また、新たに、『Multi-Frame Ready』と呼ばれるロゴを用意しており、こちらのロゴが他サードパーティー製品のWEBサイトに掲載されているか、でも確認を取ることができる、としています。

引用元:Adobe公式サイト


方法02:FlashBackJapanの対応状況をチェックする
こちらにも、サードパーティー製品のMFR(マルチフレームレンダリング)対応プラグインをまとめてくれています。
※Flash back japanとは
フラッシュバックジャパンは、モーショングラフィック、映像編集、VFX、デザインの幅広い分野において、クリエイターに役立つツールやサービスを提供しています。
引用元:ホーム – フラッシュバックジャパン



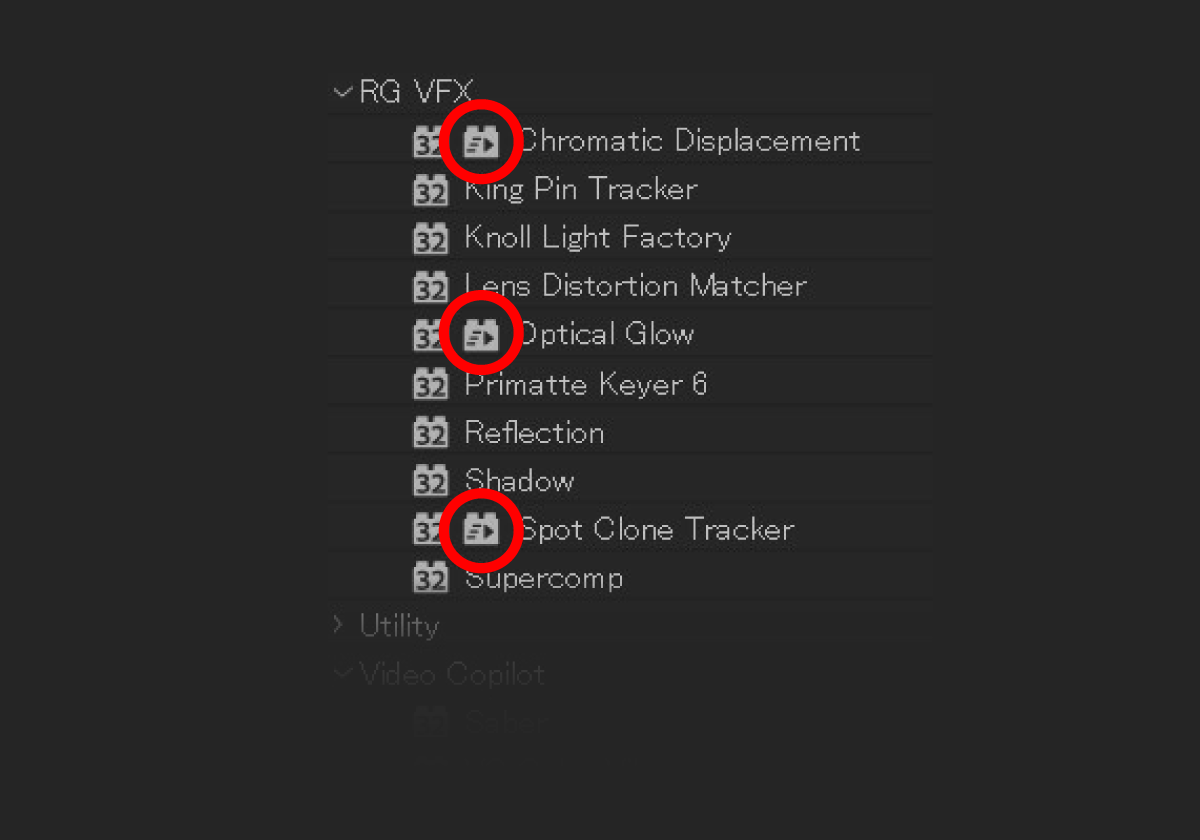
最終手段:エフェクト一覧のアイコンで見分ける

このアイコンが表示されているエフェクトは、マルチフレームレンダリング対応エフェクトです。
なので、アイコンが表示されていない場合は今のところマルチフレームレンダリングに対応していない、ということになります。



まとめ
今回は、お使いのプラグインがマルチフレームレンダリングReadyかどうか確認する方法を紹介しました。
AfterEffects 22.0のアップデートにおいて、ほとんどすべての人に影響を与えているマルチフレームレンダリング。もう導入したぜ!というイケイケな人も、まだまだ慎重に…と考えている皆様もいらっしゃると思うので、引き続き動向を見守っていきたいですね。
皆様の制作活動の参考になれば幸いです!
サメD
最新記事 by サメD (全て見る)
- 【顧客が本当に必要だったもの】AfterEffectsにネイティブH.264書き出しが正式実装間近!?期待のβ版を試してみた - 2022年9月27日
- RAMプレビューでもマルチフレームレンダリングは有効なのか検証してみる - 2021年11月26日
- 今年もやってきた、FlashbackJapanで秋の大感謝祭2021年が開催されるぞ! - 2021年11月16日

