「H264ではなく、WebM」という選択肢
どうも サメDです。
みなさんはWebMという動画形式をご存じですか?
この間動画をWeb用に書き出したことがあり、容量制限はなんと5MB前後、すごい少ない容量です。
いつも通りh264で書き出してみたのですが、煙の部分が見れたものではありませんでした。
そこで少し探してみるとwebmという形式がありました。
実際に使ってみるとすごくキレイだったのでWebMというコーデックを紹介したいと思います。
WebMとは
WebMとは
WebM(ウェブエム)は、Googleが開発しているオープンでロイヤリティフリーな動画のコンテナフォーマット。ウェブに親和的なオープンなフォーマットであると共に、軽量さと高品質を両立することを目標としている。
そんなWebMですが、Media Encodeには項目がありません。
ですのでダウンロードして追加しましょう。
DLはこちらから
http://www.fnordware.com/WebM/
上記プラグインはプレミア向けですが、Media Encoder向けにもインストールされるので
今回はこちらを利用していきます。
h264とWebMの比較
早速ですが、エンコード比較です。
なお、今回の比較なのですが、サメDはへっぽこなので、可変ピットレードしか触っていません。
そのため、その他のパラメーターを調整することで結果は逆転するかもしれません。
参考までに御覧ください。
今回使用させていただいた動画はこちらの動画です。
書き出したファイル容量はこんな感じ
h264: 5.6MB
WebM: 5.3MB
この時点でWebMのほうが軽量です!
エンコード比較
h264 WebM
WebM

ちょっとわかりにくいので拡大したものがこちらです!
H264

WebM
 煙のブロックノイズが格段と軽減され、鮭の模様がちゃんと分かります!
煙のブロックノイズが格段と軽減され、鮭の模様がちゃんと分かります!
どうですか、WebMがここまできれいにエンコードできるとは…
逆にWebMのほうがサイズが小さいのにここまで差が出るとは驚きでした。
優れたコーデックなのは間違いないが…
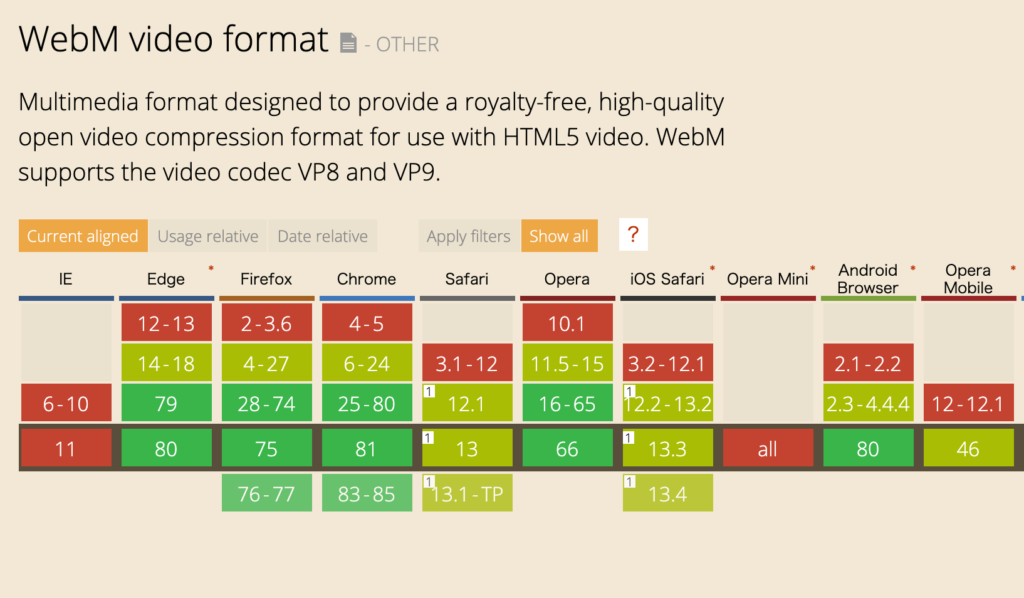
 なんと、I can useによると、ブラウザが対応していないということが発覚!
なんと、I can useによると、ブラウザが対応していないということが発覚!
今回のWebM動画は残念ながらお蔵入りになりました。
また、エンコード時間はH264に比べ2倍以上かかりました。
まとめ
便利なWebMですが、利用できるブラウザが限られているため、完全に主流となることは難しいでしょう。
ですが、割り切って使う場合は非常に役に立つものではないでしょうか。
皆さんもIEをサポートしなくていいページを作成するときは、ぜひ使ってみてくださいね!
ちなみに
ちなみに、Videoタグは複数の動画の指定が可能です。
ですのでIEで来た人には品質は落ちますがH264を表示することで一応回避はできるみたいです。
サメD
最新記事 by サメD (全て見る)
- 【顧客が本当に必要だったもの】AfterEffectsにネイティブH.264書き出しが正式実装間近!?期待のβ版を試してみた - 2022年9月27日
- RAMプレビューでもマルチフレームレンダリングは有効なのか検証してみる - 2021年11月26日
- 今年もやってきた、FlashbackJapanで秋の大感謝祭2021年が開催されるぞ! - 2021年11月16日


高品質な素材が無料で使える「Pexels」 | Ae Shark
[…] 今回は”「H264ではなく、WebM」という選択肢“という記事の中で使用させてもらった、動画の配布サイトについて紹介していきたいと思います。 […]