大きな素材は圧縮しよう!インストール不要で劣化が少ない画像圧縮アプリ「Squoosh」
こんにちは、サメDです。
以前、とてつもない大きさの画像ファイルを扱ったことがあります。
流石にこの大きさとファイル容量になるとアプリケーションの動作もワンテンポ遅れてしまい大変でした。
そんなときに出会った、「Squoosh」という画像圧縮アプリをご紹介します。
「Squoosh」とは?
「Squoosh」とはGoogle Chrome Labsが公開した、画像圧縮アプリです。
主な特徴としては、「Webp」という形式に対応しており、高い圧縮率でファイルサイズを減らすことが可能ですが、ほかの形式でも非常にきれいな圧縮が可能です。
「Squoosh」を使う利点
画像圧縮サービスやアプリケーションは数々ありますが、この「Squoosh」が選ばれる理由は3つあります。
1.オンライン上に画像をアップロードしない
オンラインサービスを利用したことがある方ならご存じでしょうが、画像圧縮サービスの多くは一度サーバーへ画像をアップロードし、処理を行い、その後データをダウンロードする方式をとっています。
この処理方法は、現在使っているデバイスに依存しないという点でメリットではありますが、ネットに画像をアップロードするのは、流出を気にする必要のある人にとっては避けたいもの。
ですが、この「Squoosh」なんとその他のサービスのように画像をサーバーへアップロードする必要がないのです。画像の処理はローカルのブラウザ上で行われるため、安心ですね。
2.ソフトのインストールが不要
画像の圧縮にはフリーソフトを利用しているという方もいらっしゃいますが、この「Squoosh」はブラウザでアクセスするだけで使えます。また、フリーソフトをインストールすることができない環境でもこの「Squoosh」なら使えちゃいます。
3.高い圧縮率と劣化の少なさ
画像圧縮にはTinyPNGを代表としたさまざまなサービスがあります。これらのサービスも非常に役立つのですが、その中でも圧縮率と劣化の少なさは目を見張るものがあります。個人的にはどのサービスも基準を満たしているのでどれでもよいのですが、インストール不要、アップロード不要という利点を併せ持ち、高い圧縮率と劣化の少なさが実現できる点において、この「Squoosh」は頭一つとびぬけた存在です。
使い方
「Squoosh」の使い方は非常に簡単です。
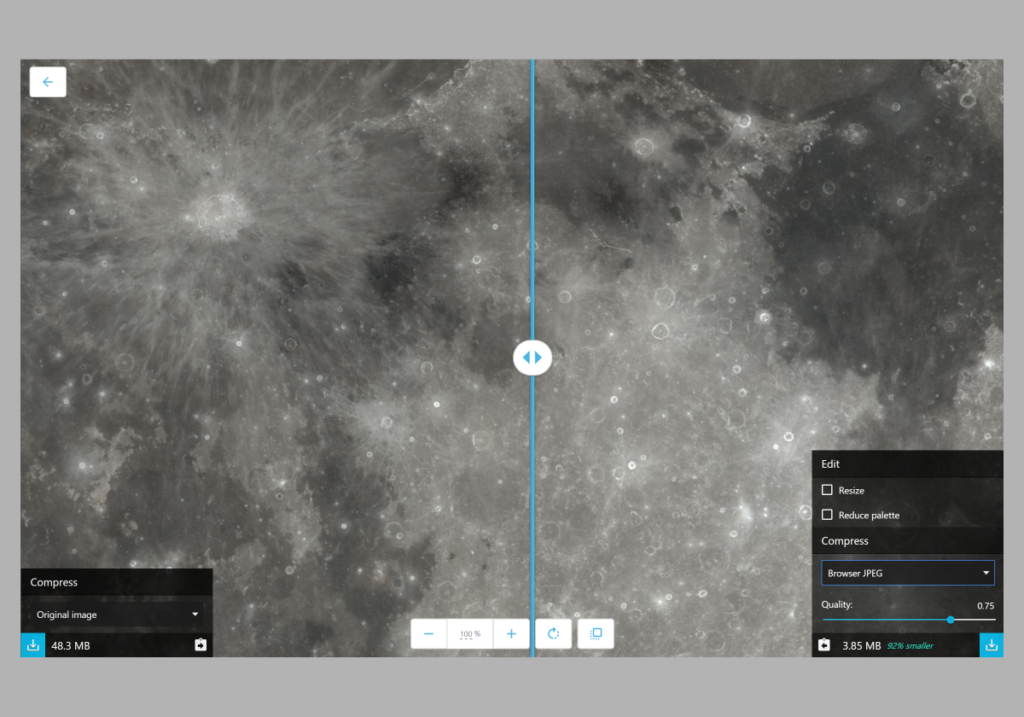
圧縮したい画像をドラッグ&ドロップするだけですぐに処理が始まります。出力したい形式は左下より選択でき、圧縮率の設定も同じ個所にあります。
処理はリアルタイムに行われるので、ファイルサイズの大きさと画質を比較しながら、どこまでなら圧縮しても問題ないかすぐにわかるのは便利ですね。
圧縮後との比較
皆さんが気になるのはやはり素材の圧縮率と劣化具合ですよね。
今回は巨大なファイルとして有名なとある画像を用意しました。
察しのいい方はわかったと思います、そうNASAが公開している月の写真ですね。
SVS: CGI Moon Kit
https://svs.gsfc.nasa.gov/4720
なんと、解像度は8192 × 4096 ピクセル、というとてつもない大きさです。
今回はこれを使って検証していきたいと思います。

元データ(tif)をPhotoshopにてPNG形式に変換後、「Squoosh」を使用して圧縮
圧縮前のデータ容量:48.3MB PNG形式
↓
圧縮後のデータ容量:3.9MB JPG形式
なんと、92%近くの圧縮に成功しました。
まあ、そう言っても画質が使えるものでなければ意味がありません。
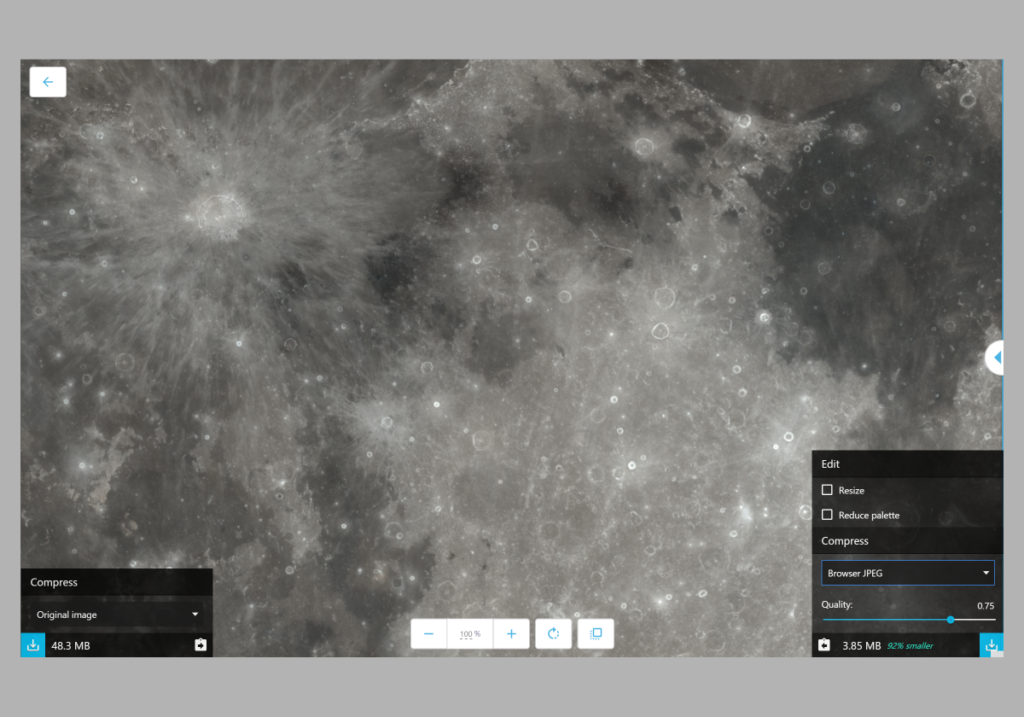
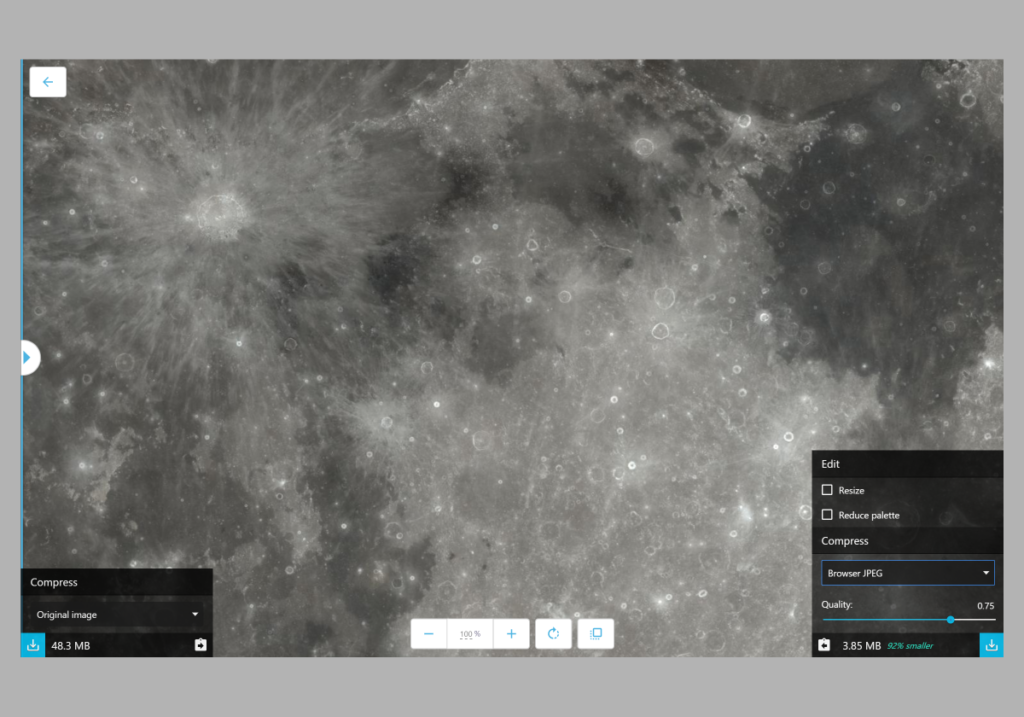
比較してみましょう。
圧縮前

圧縮後

もはやどちらの写真が圧縮済みかわからなくなる程度にはきれいですね。
ブログに写真を載せる関係上、再圧縮があるのでここでは正確な比較はできませんが気になった方は実際に試してみてください。きっと驚かれるでしょう。
まとめ
ここまできれいに圧縮できるのであれば、しない理由がないですね。
特に大きなサイズの画像を共有するときは、一度この「Squoosh」を通しておくのがいいかもしれません。
特に、waifu2xなどを使用して、素材をアップサンプリングした際などに活用するのがおすすめです!
また、 Discordを使っている方など、送れるファイルに制限がある場合はブックマークしておけば、きっと役に立つ場面は多いと思います!
皆さんの作業効率アップに参考になれば幸いです!
サメD
最新記事 by サメD (全て見る)
- 【顧客が本当に必要だったもの】AfterEffectsにネイティブH.264書き出しが正式実装間近!?期待のβ版を試してみた - 2022年9月27日
- RAMプレビューでもマルチフレームレンダリングは有効なのか検証してみる - 2021年11月26日
- 今年もやってきた、FlashbackJapanで秋の大感謝祭2021年が開催されるぞ! - 2021年11月16日