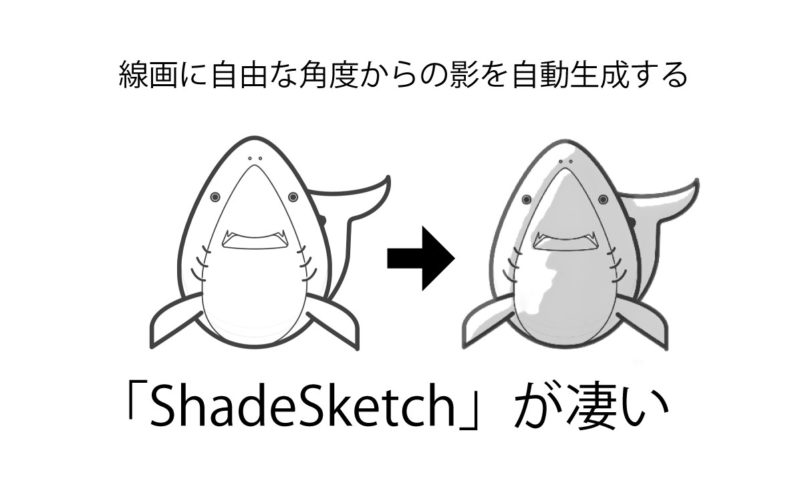
ディープラーニングはここまで来た!線画に自由な角度からの影を自動生成する「ShadeSketch」
こんにちは、サメDです。
本日は、Twitterをさまよっていた時に見つけた、新しい技術のご紹介します。
最近は自動着色ツールなるものが流行していますね。「style2paints」をはじめとし、「petalica paint」などのサービスも人気を集めています。さらには、pixiv Sketchや、clipstudioにも自動着色の機能が搭載されるなど、物凄い盛り上がりです。
そんな中、今年発表された「ShadeSketch」というサービスが、新たな可能性を切り開いています。
ShadeSketchとは
ShadeSketchとは、DeepLearningを利用して、線画に多方面から影を描写することができるサービスです。
その数なんと26箇所。逆光や真上からの光、さらには下から左からとどこからでも光を当てることができます。

実際に試してみた
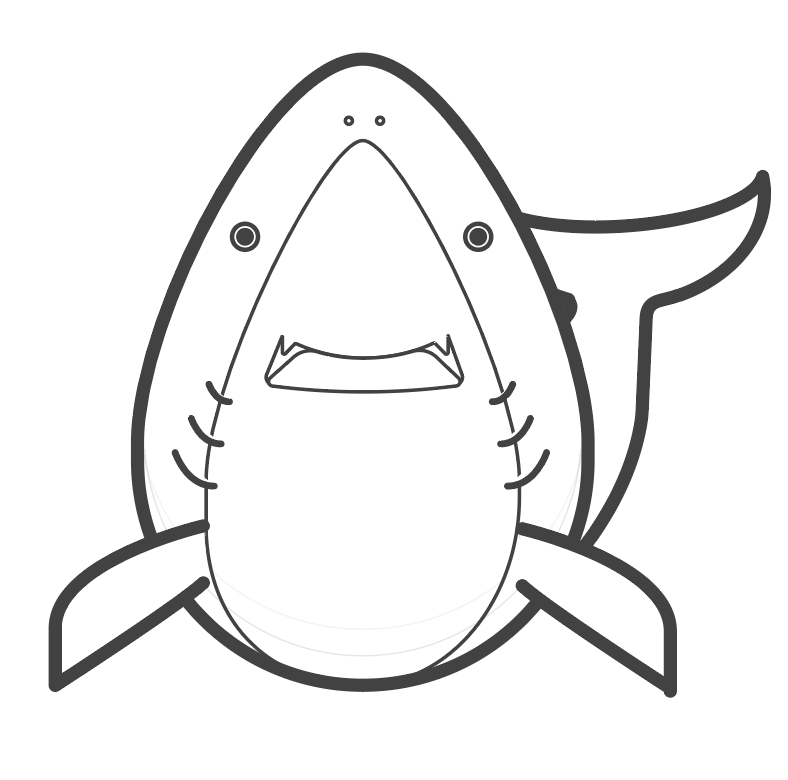
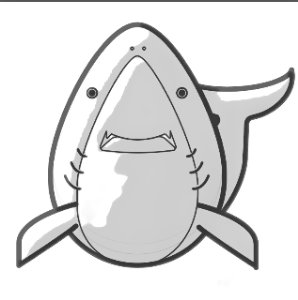
ここに用意したのは、一枚の変哲のないサメのイラスト(自作)です。

塗り絵のような線画だけで、なんの3D情報も持ち合わせていません。
このイラストを「ShadeSketch」に入れて実際にどのようになるか見てみます。
今回は、ブラウザから試すことができる、ライブデモが用意されていたのでそちらで検証していきます。
Live Demo
https://qyzdao.github.io/ShadeSketch/
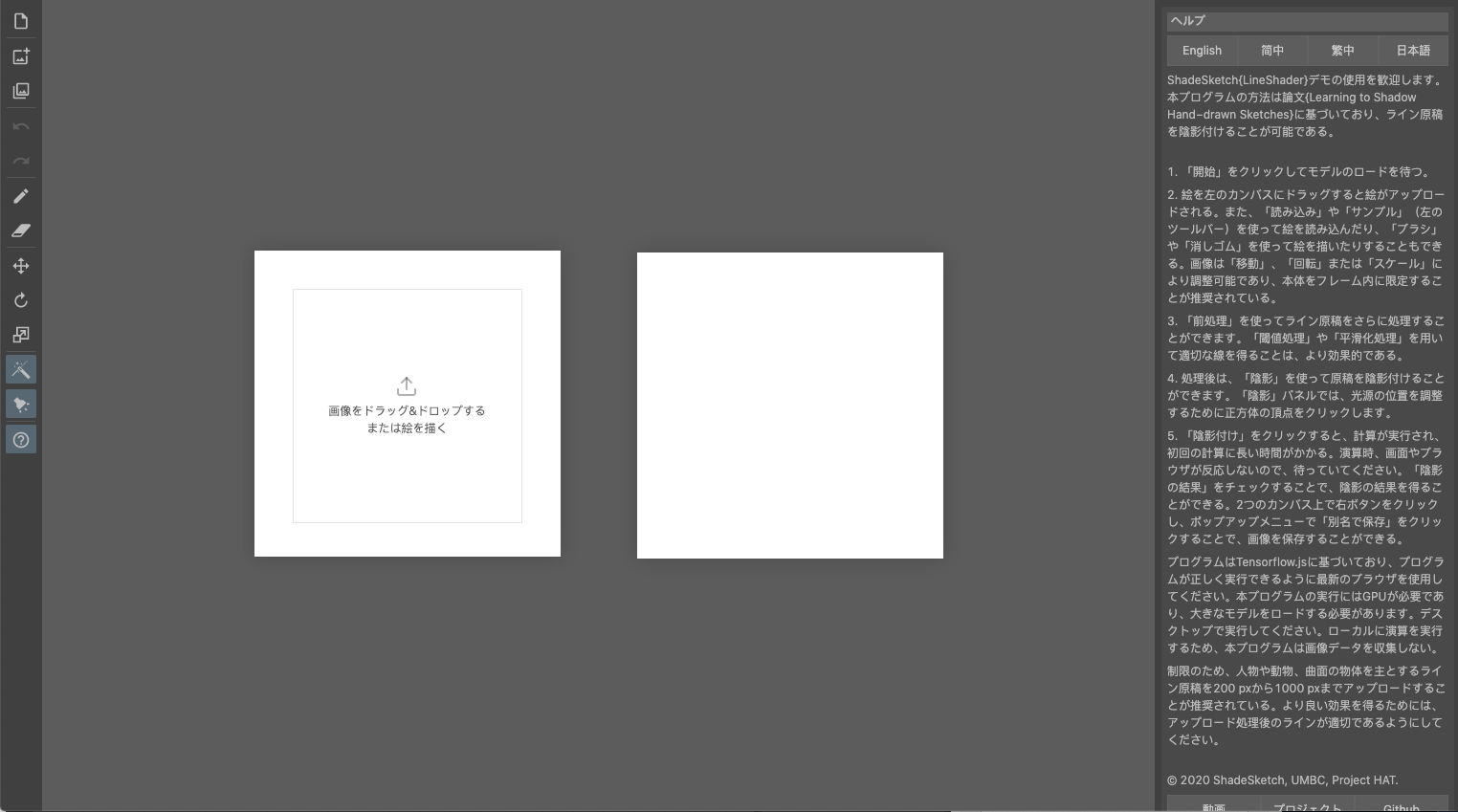
サイトにアクセスすると、なんと日本語に対応しています。
これはわかりやすい・・・

画像をキャンパスにドラッグ&ドロップして、左下の解析ボタンを押します。

するとものの数秒で解析が終わり、実際に試す準備が完了しました。

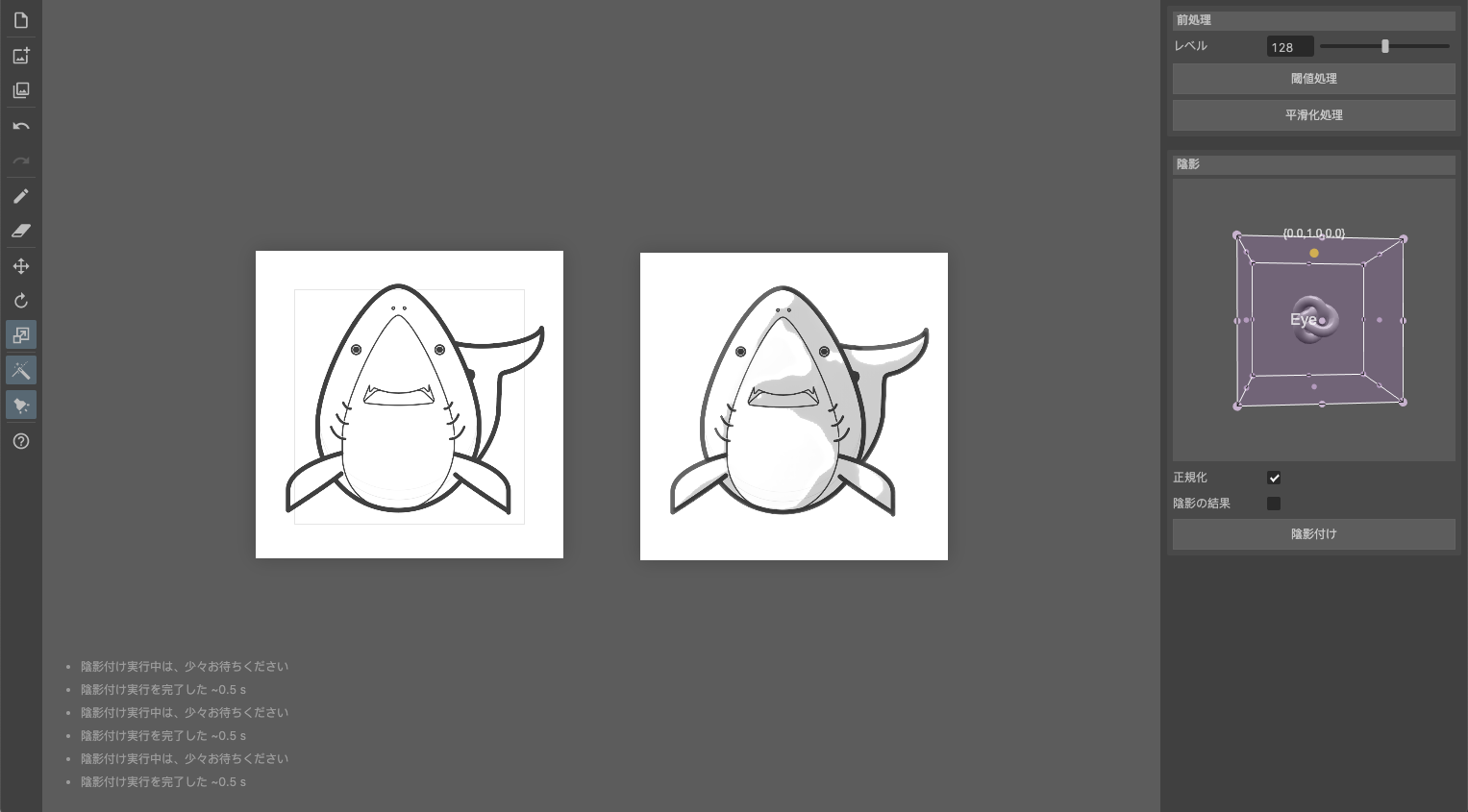
では、ここから実際に影をつけていきます。
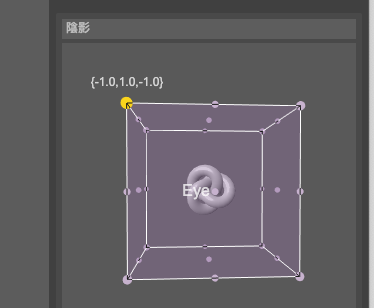
この陰影というボックスの中にあるのが投影物、その外周にある点が光源の位置です。
様々な方向から光を当てることができますが、今回は一番ベーシックな左上を選択。

すぐ下にある「陰影付け」というボタンをクリックすると・・・

10秒ほどで陰影がつきました。
処理もすごく早いですね

このイラストでは、胴体に当たった光によってできる影が尻尾にちゃんと落ちています!
サメDが書いた時、3D的なアプローチはほぼ考えていなかったのですが、しっかりと前後関係を把握できているのに驚きました!すごい!
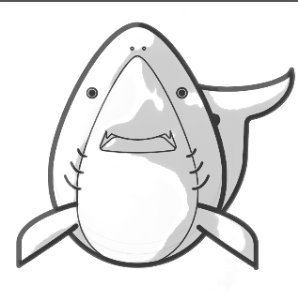
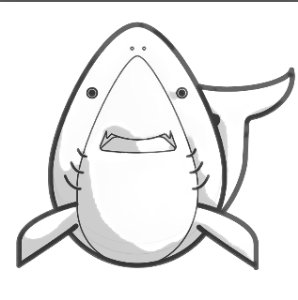
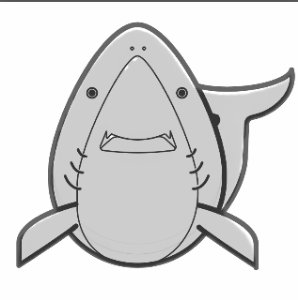
実際に複数の光源で生成した様子はこちらです。

実際に光が当たっている位置が移動していることがはっきりわかりますね。

まとめ
DeepLearningのおかげでできるはずのない事できてしまう世界になってきました。
もちろん、実際人間である絵師さんが書くものと見比べてみたら若干精度は落ちてしまいますがこのツールの凄いところは別にあるとサメDは思っています。
例えば、「発注するイラストの影の向きを伝えるために使う」といった、サメDのような専門外の人には到底できっこない、これまで実際に描いてみなければ仕上がりの予想すらつかない物を、様々な方向から一瞬で試すことができる、という点です。
頭の中にあるアイディアを表現して、仲間と共有する時にもこういった技術は大変重宝されるのではないでしょうか。
こういった、専門外に見えるツールでも、使い方によっては、皆さんが本当に取り組みたいものへ時間を多くさけるようになり、より素晴らしいものを作り出せるのではないかとサメDは思いました。
皆さんの制作の参考になれば幸いです!
サメD
最新記事 by サメD (全て見る)
- 【顧客が本当に必要だったもの】AfterEffectsにネイティブH.264書き出しが正式実装間近!?期待のβ版を試してみた - 2022年9月27日
- RAMプレビューでもマルチフレームレンダリングは有効なのか検証してみる - 2021年11月26日
- 今年もやってきた、FlashbackJapanで秋の大感謝祭2021年が開催されるぞ! - 2021年11月16日